Hmm, ik realiseer me dat ik al een jaar over webapplicaties en online software blog, zonder eigenlijk te zeggen waarom webapplicaties en (online) software nuttig zijn of welke waarde ze creëren. Eerst wat basis economie (die je gerust kan skippen)!
Basis economie:
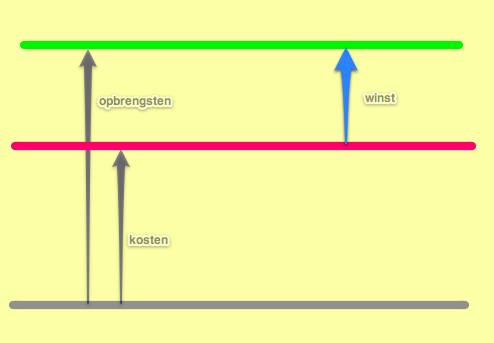
Een bedrijf creëert waarde door iets te kopen, en het te verkopen voor meer geld. Wat je koopt zijn je kosten, wat je verkoopt zijn je opbrengsten. Opbrengsten – Kosten = Winst. Zie figuur hieronder. Een bedrijf wil zijn winst maximaliseren. Dit gezegd zijnde kan elk kind van het eerste leerjaar me allicht 2 manieren vertellen hoe je je winst groter maakt. Juist! De opbrengsten naar boven, of de kosten naar beneden!

Het uiteindelijke doel van webapplicaties en (online) software is steeds ofwel het drukken van de kosten, ofwel het opkrikken van de opbrengsten. Dit is zo voor de hand liggend, maar toch wordt dit veel te vaak vergeten. Dit geldt zowel voor webapplicaties die je voor jezelf als voor een klant ontwikkelt. Hou 1 van deze 2 doelen steeds in het achterhoofd bij het ontwikkelen van een webapplicatie (of het laten ontwikkelen van een webapplicatie).
Webapplicaties om de kosten te drukken
Bedrijfskosten of operationele kosten groeien door inefficiënties. Te veel dubbele communicatie, te veel processen, te veel menselijke fouten bij het ingeven en verwerken van data, te veel informatie, te weinig relevante informatie, overbodige meetings, verschillende documenten op verschillende servers, te veel email-verkeer, onduidelijke processen, overbodige processen. Denk even na over de werking binnen uw bedrijf. Indien je in een bedrijf werkt met meer dan 20 personen, dan weet je exact wat ik bedoel.
Nu zijn er wel standaard pakketten en software die dit deels trachten op te lossen. Maar (1) die zijn vaak ontwikkeld in een pre-internet tijdperk en (2) die zijn nooit helemaal afgestemd op de processen en manier van werken binnen uw bedrijf. Hiermee wil ik niet zeggen dat die standaard software pakketten niet nuttig zijn. Wat ik wil zeggen is dat je door middel van een juiste webapplicatie op maat bovenop je pre-internet ERP pakket je operationele kosten enorm kan laten dalen. De rode lijn zakt, je winst wordt groter. Het internet en mobile applicaties worden volgens mij nog niet voldoende aangewend om deze inefficiënties te drukken.
Webapplicaties om de opbrengsten te verhogen
Andere webapplicaties hebben voornamelijk als doel de opbrengsten te verhogen. Daarbij is het vaak een bestaand business model dat wordt aangezwengeld door gebruik van het web. E-commerce websites zijn een goed voorbeeld. Steeds meer en meer klassieke shops worden aangevuld met een online variant. Of bestaande bedrijven gebruiken e-mail marketing om hun omzet te verhogen.
Voorbeelden zijn zoals reeds gezegd: e-commerce websites, e-mail marketing, Twitter dat wordt gebruikt als marketing tool. Telkens opnieuw is het de bedoeling een business aan te zwengelen, en de omzet te verhogen.
Extra: Webapplicaties die innoveren
Een minder voor de hand liggende maar des te interessantere context waarvoor webapplicaties worden aangewend is innovatie. 10 jaar geleden bestond het internet niet zoals het vandaag bestond. En dat gegeven heeft gezorgd voor een golf van nieuwe innovaties die laatste 10 jaar voor webapplicaties. Een nieuwe technologie opent nieuwe markten. Nieuwe opportuniteiten. De nieuwe parameter “internet” heeft ervoor gezorgd dat business modellen overhoop worden gegooid. Denk aan de muziekindustrie die overhoop ligt. De regels van het spel zijn veranderd. Hier is het niet zozeer het bestaande business model dat wordt aangezwengeld door gebruik van het web. Noch worden de kosten gedrukt. Er ontstaan gewoon nieuwe business modellen. En die golf van innovatie is nog steeds aan de gang.
Voorbeelden zijn eBay (veilingen her-uitgevonden), PayPal (geld transacties her-uitgevonden), Google. Business modellen zoals SaaS en SOA. Freemium, waarbij software online gratis wordt aangeboden (en de opbrengsten via een ander kanaal worden binnengehaald).
Tot in 2011!












 Je webapplicatie of e-commerce shop maken en online zetten is peanuts. Het echte werk begint wanneer de site online staat. Of dacht je dat de wereld zat te wachten op uw website? Mensen moeten hun kinderen van school afhalen, facturen betalen, eten maken, gaan sporten, hun klanten in de watten leggen of hun vakantie boeken. Het laatste wat men wil doen is naar uw website komen kijken!
Je webapplicatie of e-commerce shop maken en online zetten is peanuts. Het echte werk begint wanneer de site online staat. Of dacht je dat de wereld zat te wachten op uw website? Mensen moeten hun kinderen van school afhalen, facturen betalen, eten maken, gaan sporten, hun klanten in de watten leggen of hun vakantie boeken. Het laatste wat men wil doen is naar uw website komen kijken!
