Vertrouwen wekken in online business is een kunst op zich. Een e-shop is niet hetzelfde als een winkel op de hoek van de straat. Mensen zien jou niet. Je hebt allicht geen reputatie om “U” tegen te zeggen zoals Amazon of Google. Bezoekers die de eerste keer op je website belanden, moet je overtuigen. Je moet vertrouwen wekken. Er zijn genoeg verhalen van fraude op het internet. Doe dus die extra moeite om wat vertrouwen te scheppen naar de klant toe. Hier enkele tips:
1 – Zorg voor een professioneel design en een snelle, duidelijke website.
Wat doe je als je op een zeer onduidelijke, lelijke, ouderwetse website belandt? Inderdaad, wegwezen! Onderschat het belang van een goede designer niet. Een zeer professioneel, duidelijk design wekt vertrouwen. Iemand die de moeite doet om zijn of haar website kraaknet online te zetten, zal allicht ook wel de moeite doen om dienst/product ABC kraaknet af te leveren? Neem een professionele designer onder de arm als je twijfelt. Hetzelfde geldt voor een snelle applicatie. Je mag je e-commerce site gerust door een vriend van een kennis laten ontwikkelen en bij de goedkoopste internetprovider hosten. Maar indien elke klik 5 seconden duurt, weet dan dat je klanten wegjaagt naar de concurrentie.
2 – Consistency
Zorg ervoor dat je logo, je stijl, de kleuren en je manier van communiceren op elke pagina dezelfde zijn. Zo krijgt de gebruiker na verloop van tijd vertrouwen in je website. Hij wordt letterlijk vertrouwd met de kleuren en je logo. Je bouwt een band op met de eindgebruiker. Beeld je eens in dat je aan het surfen bent op een website, je klikt ergens, en plots is de layout helemaal anders en het logo staat er niet meer. Weg vertrouwen!
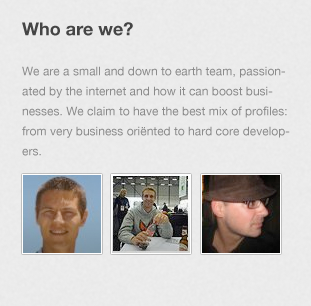
3 – About us
Zet een FOTO op je “about us” pagina. Als ik een foto van iemand of van een team van mensen zie, krijg ik meer vertrouwen in het bedrijf achter deze mensen. Is dat rationeel? Neen, want die foto kan nep zijn. Werkt het? Ja het werkt. Klanten zijn namelijk niet altijd rationeel!

4 – Verzorgde tekst
Ook al heb ik mezelf er al aan schuldig gemaakt, probeer je tekst zonder taalfouten online te zetten. Als je kan kiezen tussen een e-shop waar een joekel van een taalfout in de titel staat of één zonder, moet je niet lang nadenken. Ook een goede copywriter doet wonderen. Mensen komen op honderden of duizenden websites per week. Zorg dat jij diegene bent met een originele koptekst. Elke consument wordt graag verrast door een leuke en originele of grappige noot op een website.
5 – Geen pop ups!
Vermijd pop ups. Opdringerige pop ups zijn de moderne versie van de tapijtenverkopers aan de deur van vroeger. Niemand vraagt hierom. Je wil er zo snel mogelijk van af.

6 – Geen overbodige dingen op je website (ofwel: luister naar je webdesigner of web bureau)
Mensen hebben al snel de neiging om overal een icoontje, tekening, effectje, shiny button, openklapbaar menu of shadow bij te steken. Elk leeg plaatsje op het scherm wordt opgevuld met informatie, “klik hier” knoppen en om-aandacht-schreeuwende blokken tekst. Laat dat achterwege. Niemand zit hier op te wachten. Niemand trekt zich eigenlijk ook maar iets aan van al die speciale effecten. Wat men wil weten is: welke dienst/product lever jij, en tegen welke prijs. Weersta de verleiding. Gun je gebruikers een duidelijke en eenvoudige pagina! Luister naar het advies van je webdesigner of web bureau. En indien je nog niet overtuigd bent, Google even naar “white space“.









 Je webapplicatie of e-commerce shop maken en online zetten is peanuts. Het echte werk begint wanneer de site online staat. Of dacht je dat de wereld zat te wachten op uw website? Mensen moeten hun kinderen van school afhalen, facturen betalen, eten maken, gaan sporten, hun klanten in de watten leggen of hun vakantie boeken. Het laatste wat men wil doen is naar uw website komen kijken!
Je webapplicatie of e-commerce shop maken en online zetten is peanuts. Het echte werk begint wanneer de site online staat. Of dacht je dat de wereld zat te wachten op uw website? Mensen moeten hun kinderen van school afhalen, facturen betalen, eten maken, gaan sporten, hun klanten in de watten leggen of hun vakantie boeken. Het laatste wat men wil doen is naar uw website komen kijken!

